We hereby explore the amazing nature of JS when it comes to calling, using and declaring variables and functions. It is strange to see how certain elements can be called even before declaration while some need explicit declaration before use. 🍇🍇🍇
🥭 What is Hoisting ?
- It refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code.
- Hoisting allows functions to be safely used in code before they are declared.
🍈 Function hoisting
- It refers to using a function before it is declared.
Example :
greetMe();
function greetMe(){
console.log("Hello There!");
}
🍍 Variable hoisting
- It refers to using a variable before it is declared.
- But JS only hoists declarations, not initializations.
- Initialization doesn't happen until the associated line of code is executed, even if the variable was originally initialized then declared, or declared and initialized in the same line.
🍓 Initialization Defaults :
🌶️ var hoisting
- Default value : 'undefined'.
Using before declaration / initialization
console.log(num); //Prints undefined as initialization happens afterwards
var num = 100;
- Using before declaration / initialization and not specifying 'var' keyword explicitly
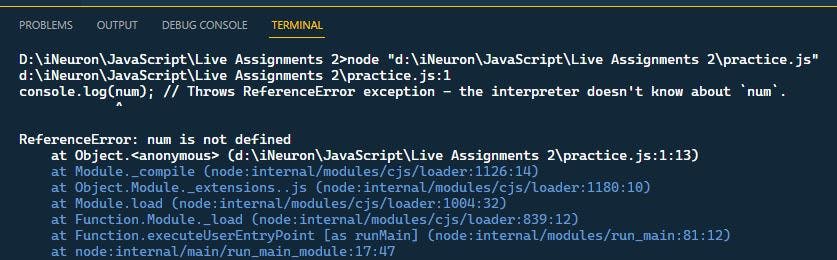
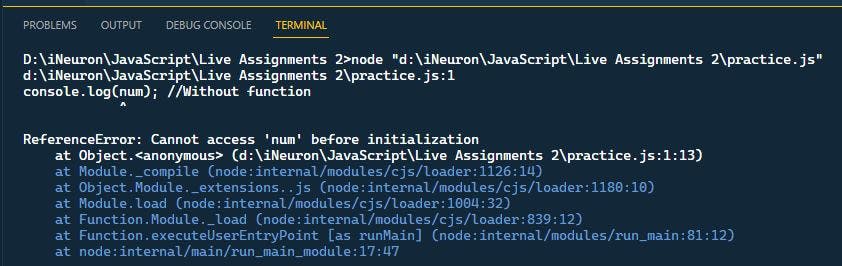
console.log(num); // Throws ReferenceError exception - the interpreter doesn't know about `num`.
num = 100;
- Using after declaration / initialization and not specifying 'var' keyword explicitly
num = 100;
console.log(num);
🌽 let and const hoisting
- Default value : 'undefined', provided declaration comes before use.
let num;
console.log(num);
- An exception will be thrown if a variable declared with let or const is read before it is initialized or declared.
console.log(num);
let num = 100;
- Please note that it is the order in which code is executed that matters, not the order in which it is written in the source file. The code will succeed provided the line that initializes the variable is executed before any line that reads it.
function display(){
console.log(num); //Within function
}
let num=100;
display();
console.log(num); //Without function
let num=100;
display();
🍌 Temporal Dead Zone (TDZ)
- A let or const variable is said to be in a "temporal dead zone" (TDZ) from the start of the block until code execution reaches the line where the variable is declared and initialized.
While inside the TDZ, the variable has not been initialized with a value, and any attempt to access it will result in a ReferenceError. The variable is initialized with a value when execution reaches the line of code where it was declared. If no initial value was specified with the variable declaration, it will be initialized with a value of undefined.
🥬 BUT THERE IS A CATCH !!!
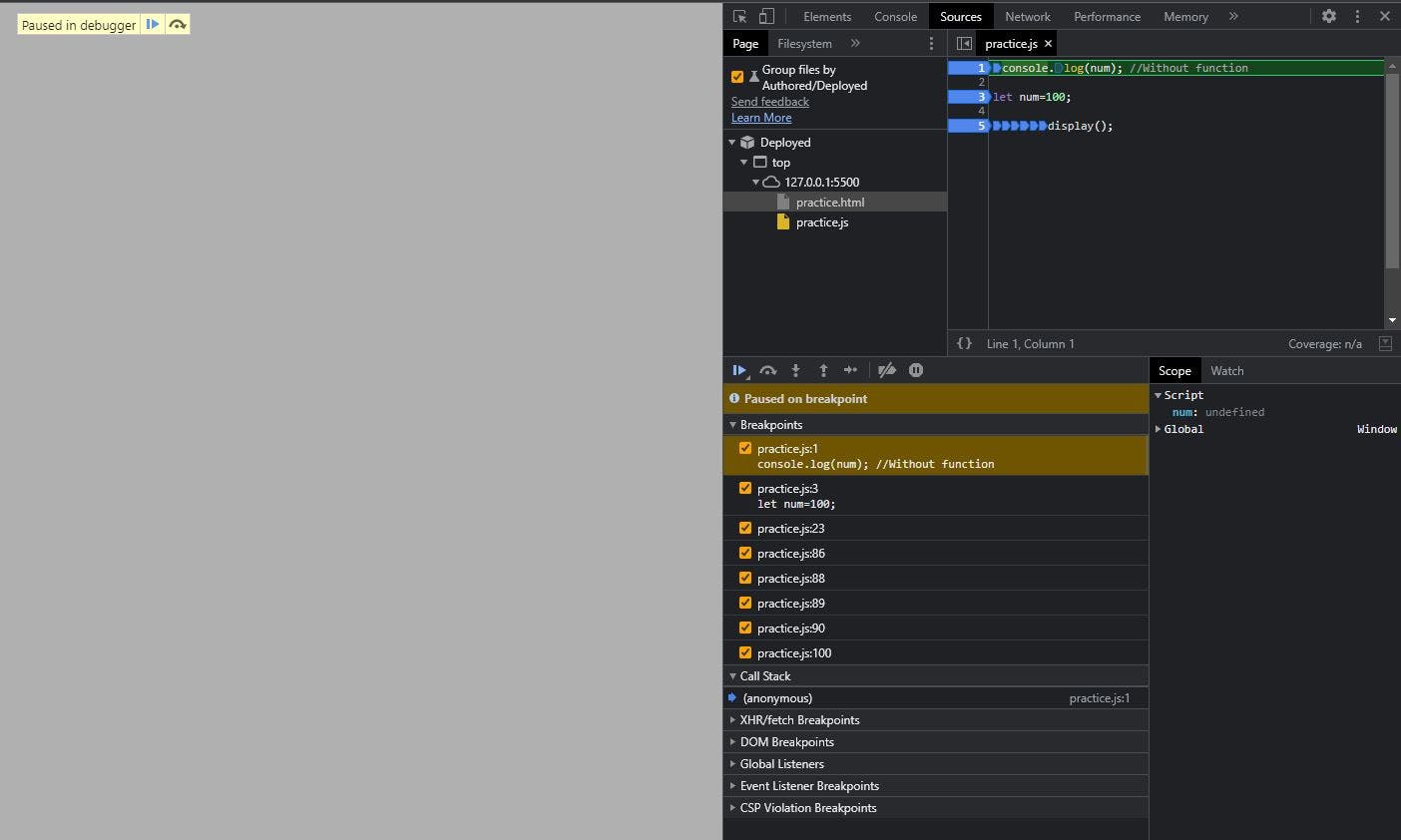
- The code behaves a little differently in the TDZ when seen in the debugger mode of the browser.
Please check the below code :
console.log(num); //Without function
let num=100;
display();
- Here num is given the default value of 'undefined' in the TDZ in the 'Script scope'.
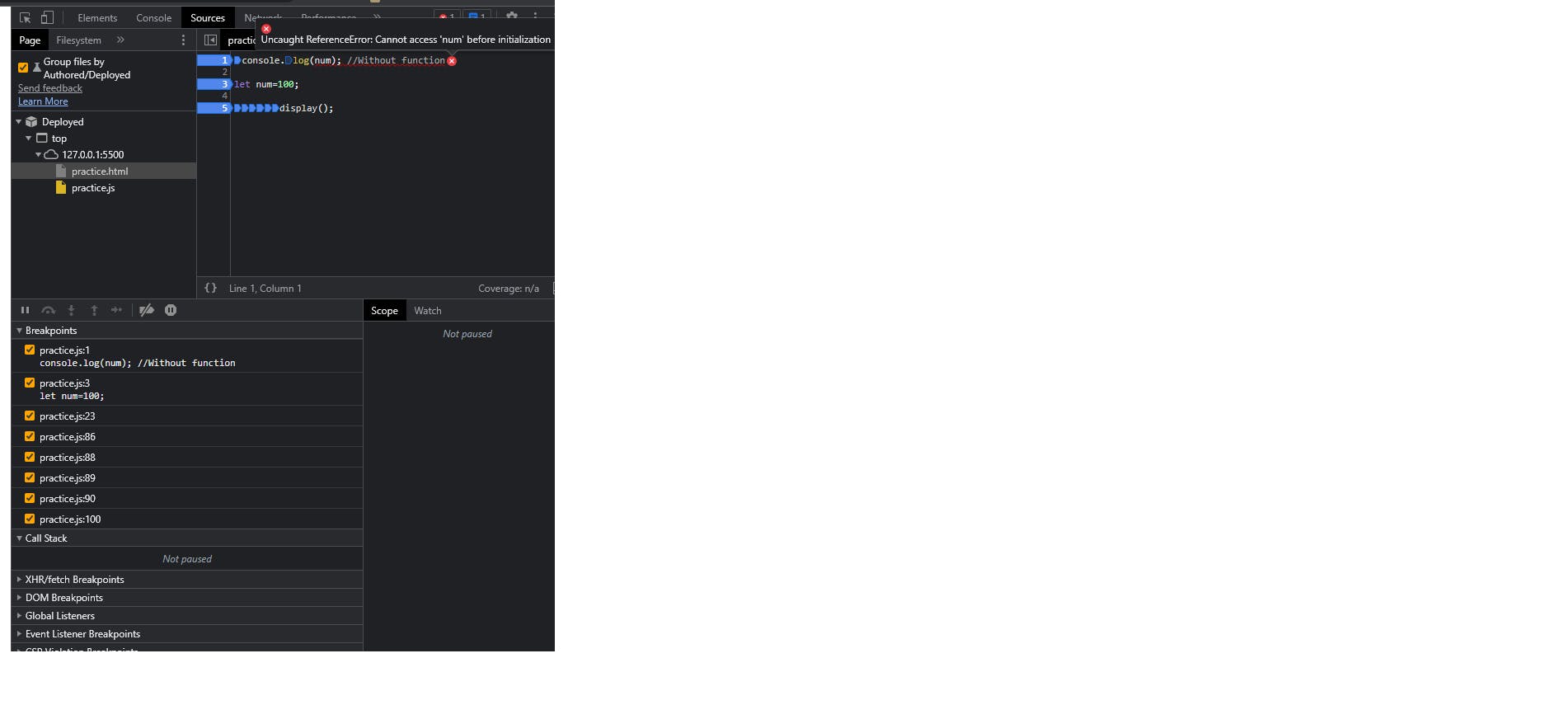
But as soon as the TDZ is exited, this will show a ReferrenceError :

So all in all, this is one of the most important concept of JS and is definitely worth spending time on to fully understand this intriguing concept!!!
🎂🎂🎂 Keep Hustling 🎂🎂🎂